
こんにちは、ナオです!
「手間が省けた」と思ってもらえるよう調べて実践、役立つ情報をお伝えしていきます!

- パパっとできる画像編集ソフトはある?
- 2Dで使えるの?
- ピクセルや縦横比って、調整するの面倒!
こんな悩みを解決します!
本記事を読むと下の事がわかります。
・標準装備のアプリですぐ使える(windows10)
・画像の縦横比やピクセル変更が瞬間でできる
・シンプルなアイキャッチ画像がすぐにできる
1. ペイント3Dとは
画像編集ソフトです。これまで、windows標準装備の「ペイント」がありました。これは軽快に動くソフトで、世界中の人が使っていました。
以前、働いていた会社にインドの会社から駐在でインド人が来ていました。インドはITが活発で有名ですが、ITエンジニアの彼も使ってました。
そしてwindows10より、3Dも編集できる「ペイント3D」が標準装備となりました。
(Microsoft公式サイト ペイント3D )
2. メリットとデメリット
いろいろなアプリを使用して私が思ったことを書きました。
メリット
- 簡単に速くできる
画像読み込み ⇒ 画像縮小 ⇒ 文字図形入力 ⇒ JPG/PNGで保存 - 縦横比のトリミングでは、視覚的にわかりやすい
- 「ペイント3D」をいくつも同時に立ち上げ可能
- 「3D」とありますが、「2D」で使えます
- ピクセルや縦横比編集では「ペイント」よりも「ペイント3D」の方がかなり使いやすいです。
デメリット
- 画像圧縮できない
- 使える素材・おしゃれな選択肢がない
- windows7以前では使えない
3. ブログ向けアイキャッチ画像をペイント3Dで作ってみる
それでは、これからペイント3Dを使ってアイキャッチ画像を作ってみます。画像を縮小するイメージです。
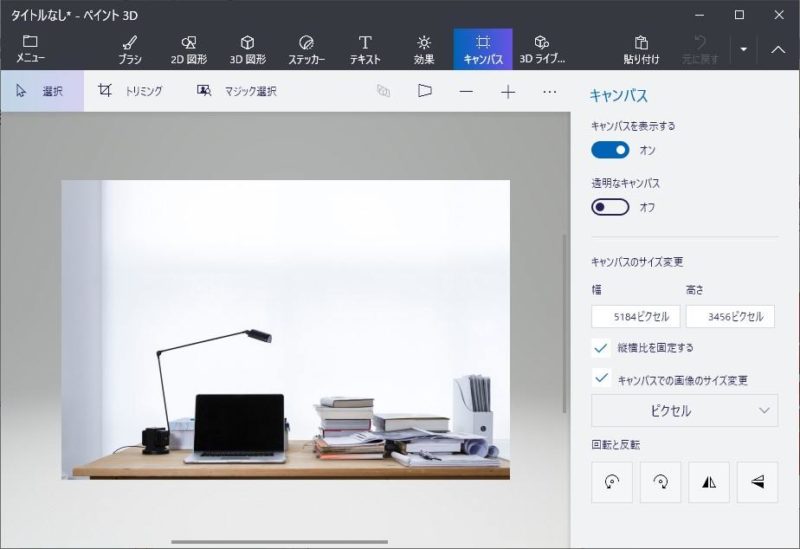
手順1:画像を選ぶ

メニューからファイル参照で画像を開きます。
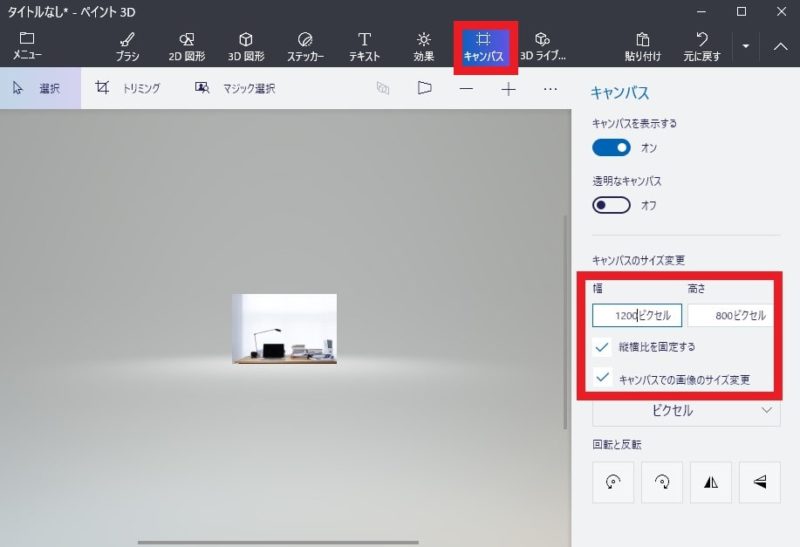
手順2:ピクセル数を変える

- 【キャンバス】モードにします
- 【縦横比を固定する】と【キャンバスでの画像のサイズ変更】の両方をチェックする
- 【幅】の欄に数字を入れてEnter
すると【高さ】が自動で決まります。
ここでは、1200ピクセルにしました。googleの検索で優位になる画像サイズは1200ピクセル以上と思われるからです
詳しくは→Googleガイドライン

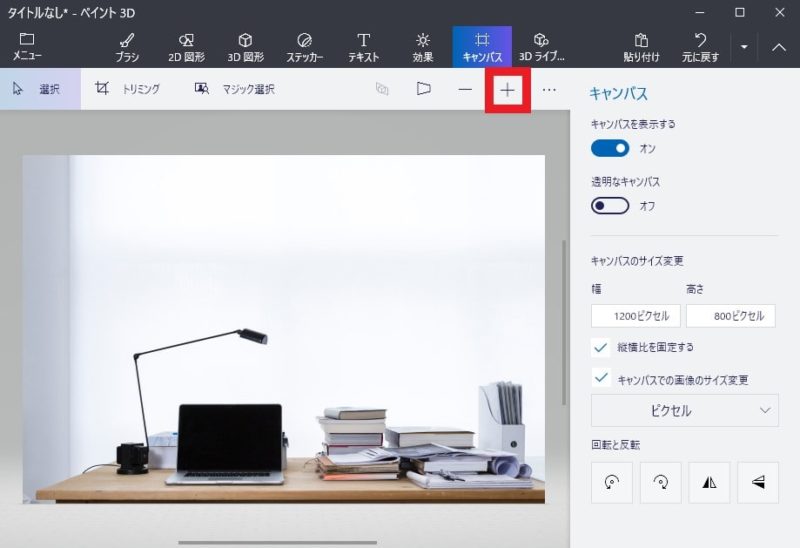
- 画像が小さく見にくいので、【+】を何回か押して大きくします。
ピクセル数が変わったのがわかります
・元 5184×3456ピクセル サイズ2.21MB
・後 1200×800ピクセル サイズ74.8KB
サイズが縮小しています。
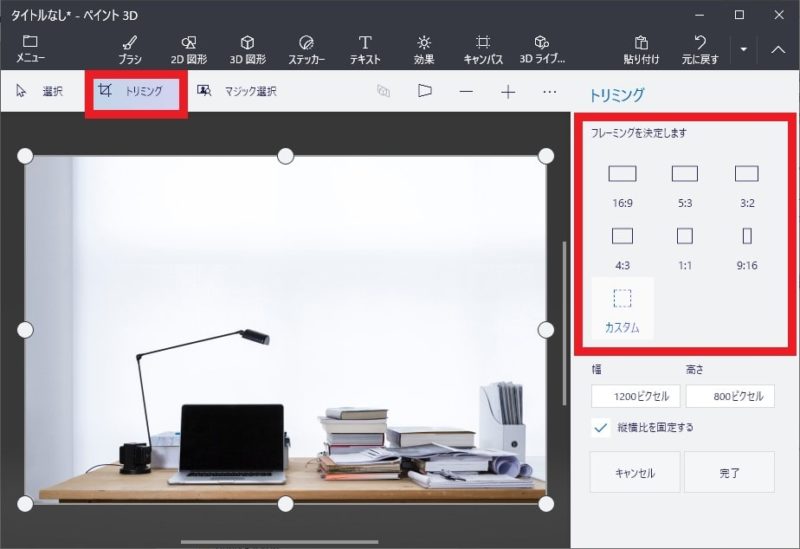
手順3:縦横比を変える

- 【トリミング】モードにします
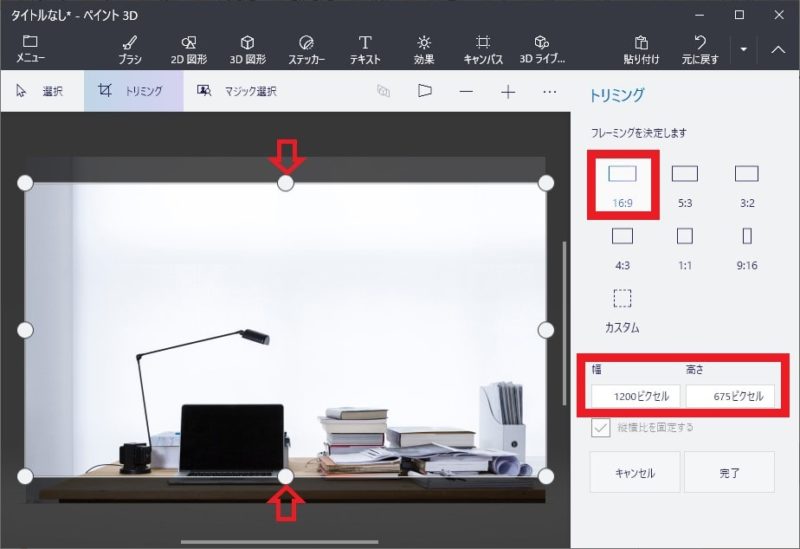
- 【フレーミングを決定します】では、好きな縦横比を選択します
現在は1200×800ピクセルなので3:2です
視覚的に縦横比がわかりやすいですね!

- 今回は【16:9】を選択
縦幅がせまくなり、1200×675ピクセルとなりました。
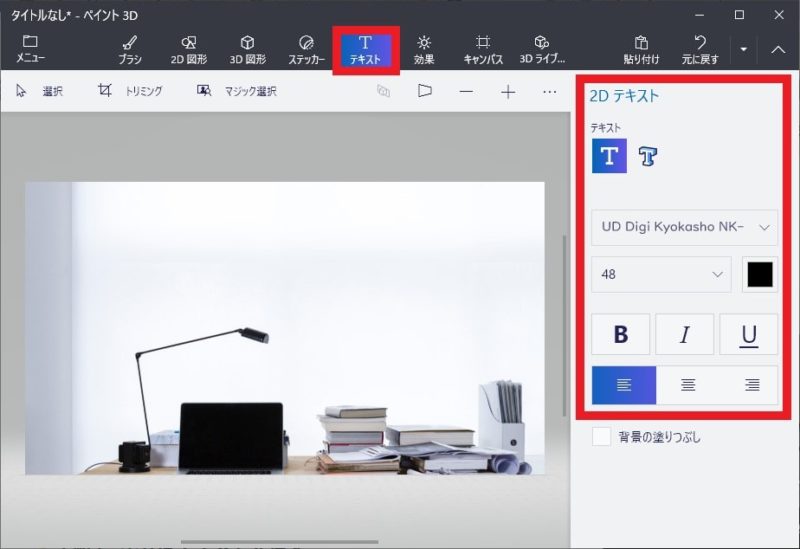
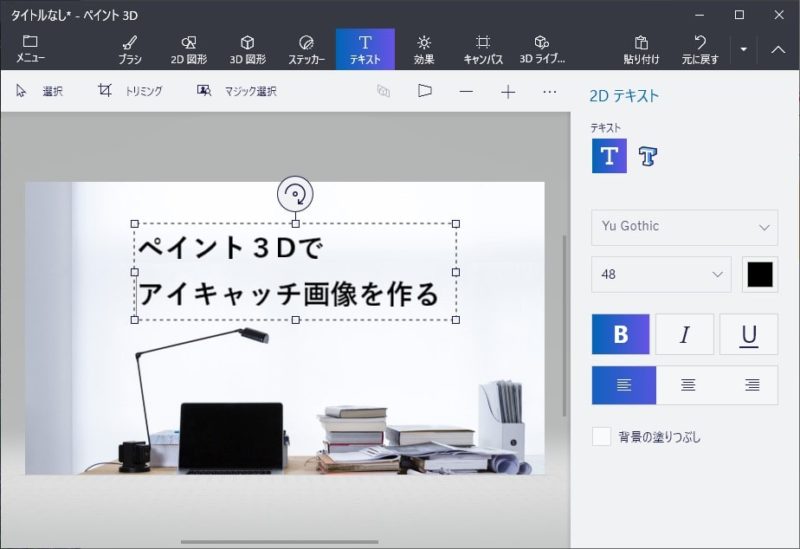
手順4:文字を書き込む

- 【テキスト】モードにします
- 右欄の2Dの方の【T】ボタンを押して【2Dテキスト】モードにします
- フォント、サイズ、色、ボールド有無等を選択します。

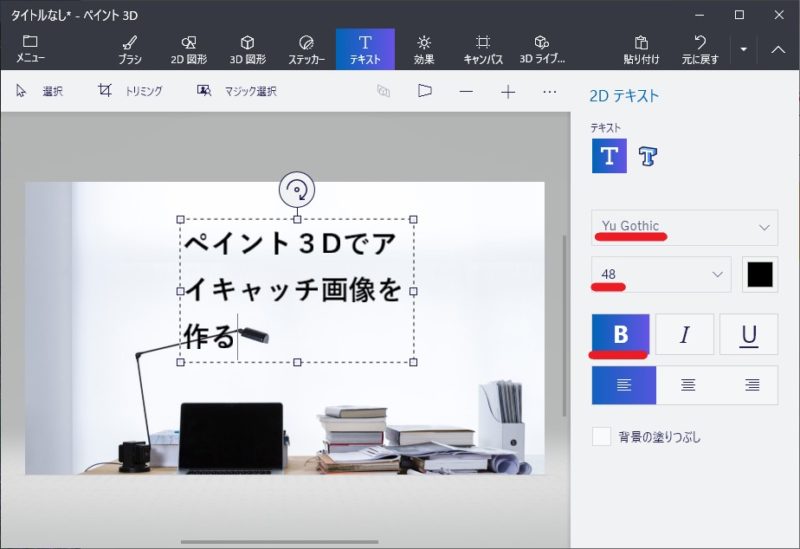
- 画像をクリックすると点線の枠ができます
- 枠内にタイトル等を入力します。
ここでは「游ゴシック、48、ボールド」を選びました。
文字が切れているので見やすくします

- 「ペイント3Dで」の後ろにカーソルが来るようにして、Enterを押します
- 点線の枠の形を変え、場所も変えます
ブログで改行をする時はShift+Enterでしたが、ここでは違います
手順5:画像を圧縮する
画像サイズが大きいと表示速度が遅くなります。そこで画像の圧縮をします。
私はcompressjpeg.com(無料・登録不要)を使ってます。
今回は28%圧縮できて、79KBから57KBになりました。
(文字を入れたので、手順2のファイルサイズ74.8KBより増えてます)
4. まとめ
「ペイント3D」で簡単にアイキャッチ画像を作ってみました。シンプルなアイキャッチ画像であれば、簡単にすぐに作れることをお伝えしました!
今回は以上です。
また使える情報をお伝えしていきたいと思います。
では、よいブログの暮らしを!


